
Molecules and Vuetify hell
Buy or Subscribe
You can access this course in just a minute, and support my efforts to rid the world of crappy online courses!
We have the "organisms" on our page (nav bars, drawer, etc) now it's time to go a bit deeper and add more value. We'll start with a store that our design can use.
Creating a course store
We'll be pulling data from somewhere and our components need to use it! Pinia!
- Faster now: declaring the store
- Creating mock data
- Stubbing out methods based on our design brief
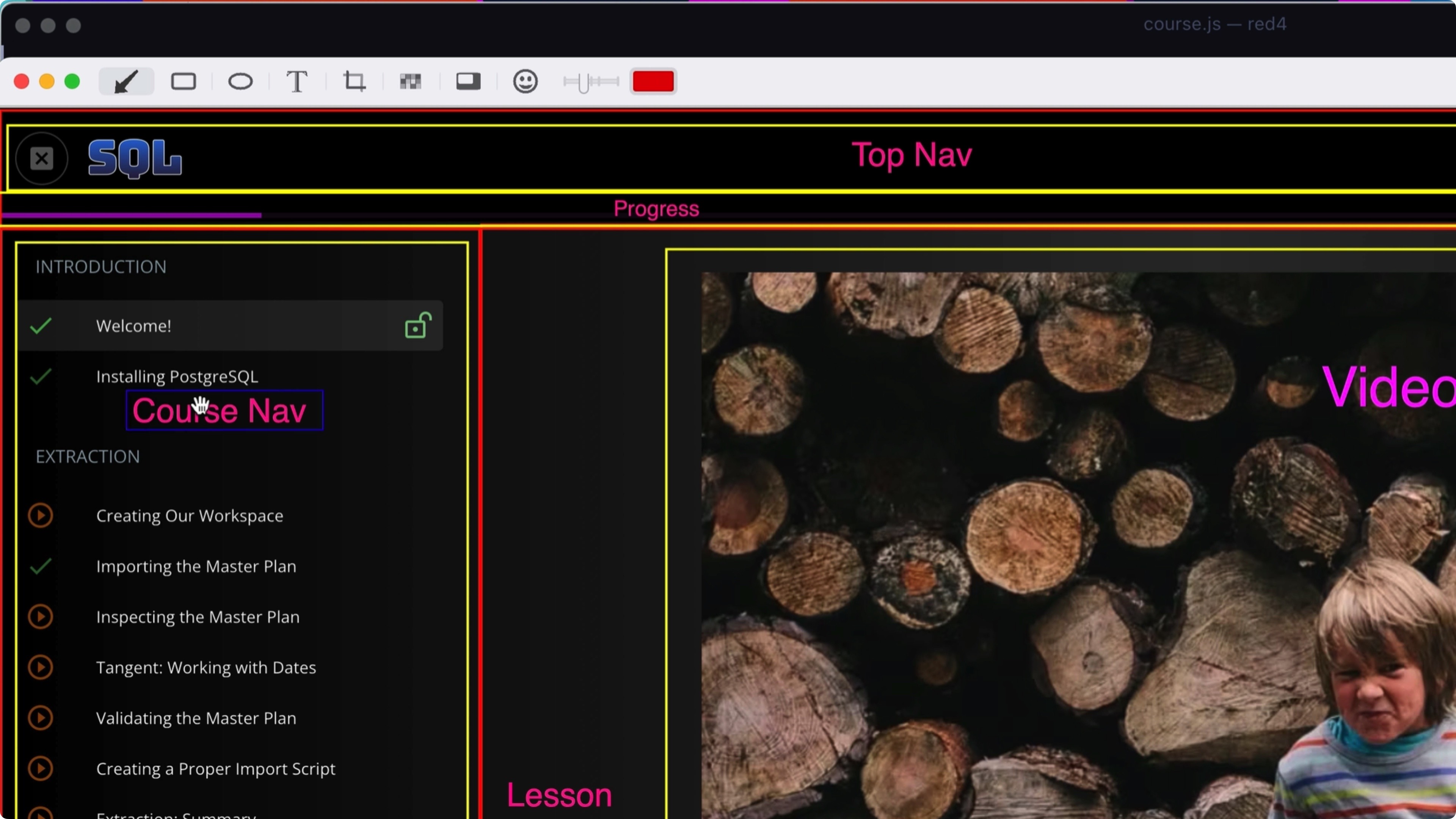
The Top Navigation
Let's fill out the top nav stuff in our v-app-bar:
- Logo and collapse
- Course links
- User icon
The Module List (topics and lessons)
I hate the word module but whatever. This is a list of all of the content in our course, sorted and organized by topic or category.
- The course nav, with title
- The lesson nav, with completed check, free indicator, and unwatched indicator (currently a play icon in our mockup)
The Lesson (video, text, commands)
- The video slide (not logged in)
- The lesson text
- Lesson command list