
Components and Wireframes
Buy or Subscribe
You can access this course in just a minute, and support my efforts to rid the world of crappy online courses!
Our home page is going to also act as our sales page and we'll want a strategy for how to layout out content there. We're not going to drop HTML directly, instead we're going to build out components!
Encouragement
We're moving fast, but don't give up!
Meet components
Everything in Vue (and therefore Nuxt) is a component!
- Create a
/componentsdirectory
Just a bit about component design
Little reusable bits of markup and logic require a plan.
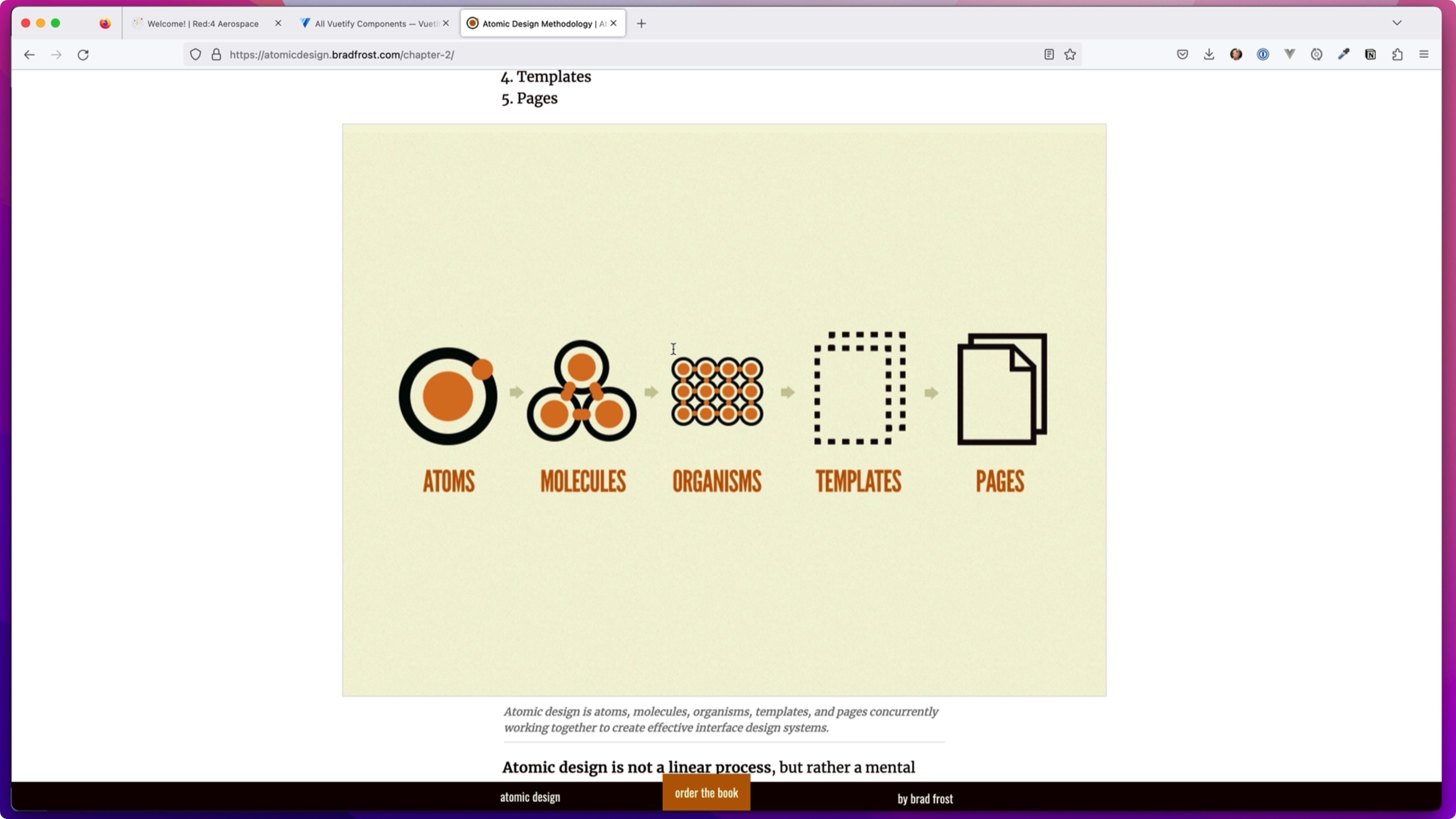
- Quick review of Atomic Design principles
- We already have a Design System: Vuetify! But you should know that's what it is.
- You can create your own system on top of it
Wireframing the home page
We're going to make sure we can show some progress!
- Set up a simple
herocomponent - Elements of a "good sales page"